Blogger Configuration

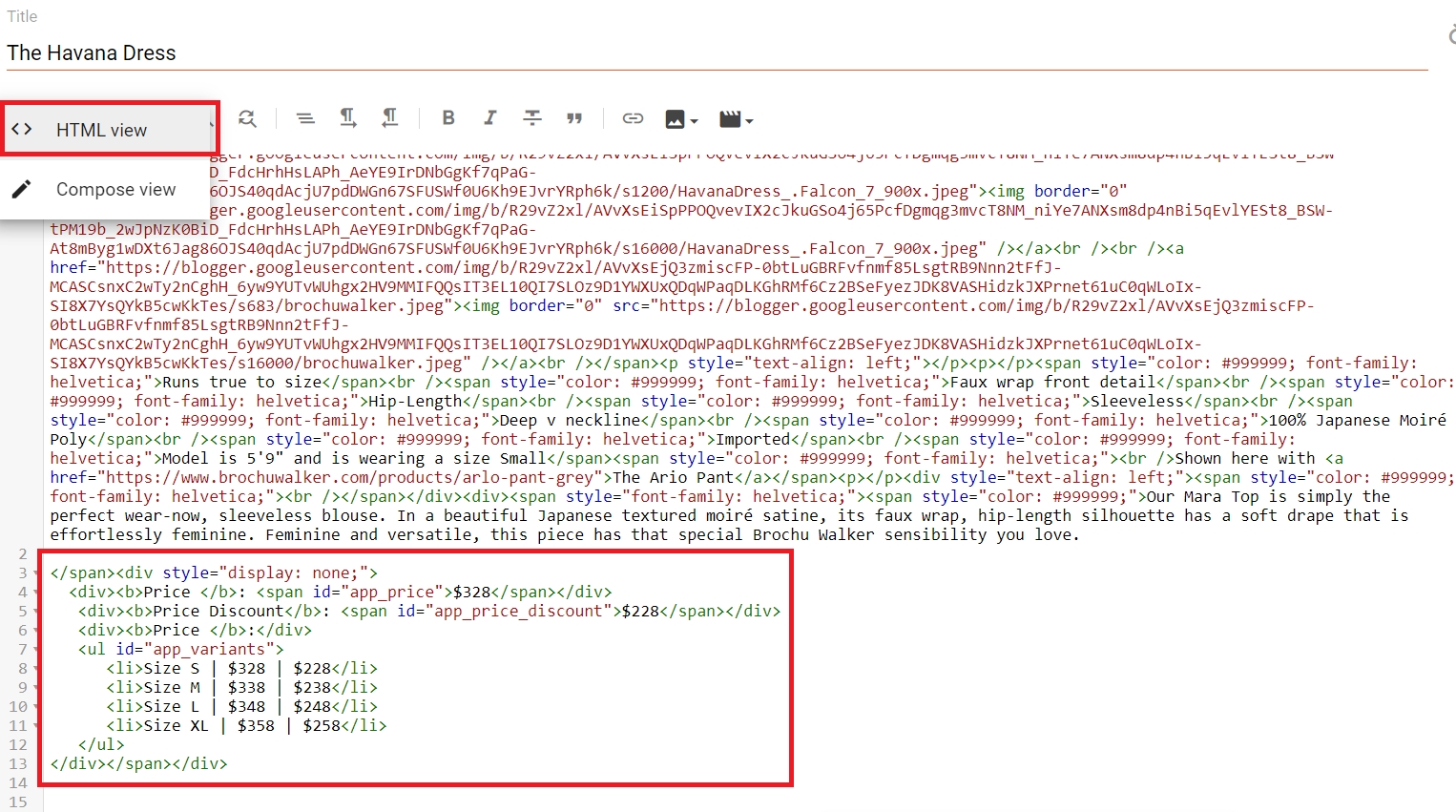
1. Full Data - Product With Variations and Discount
2. One Price - Without Discount & Variations
3. Price With Discount - Without Variations
4. Variations Without Price
5. Variations Price - Each Variation has Price
5. Variations Price and Discount - Each Variation has Price and Discount